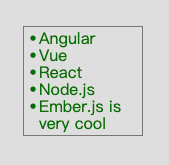
▍起始

這是一開始的清單,現在需要改變他的清單項目圖示顏色並對齊在框框內.
▍改變清單項目圖示顏色

.lists {
list-style-type: none;li {
color: green;&:before {
width: 5px;
content: '•';
color: green;
display: inline-block;
}
}
}
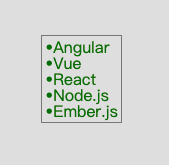
這裡要完成變色須先把原本的 list-style-type 先隱藏,然後再利用 CSS 偽元素去製作一個清單項目圖示,就可以實現去改變顏色.
接著可以發現清單項目從我們設置的 border 外變到裡面.
▍清單項目換行並對齊

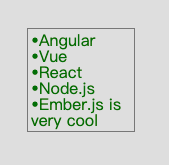
為了達到換行效果,加了一點文字(二).
可以看到結果並不是很漂亮,要做到文字換行後對齊效果.
這裡為了讓文字對齊,加上了
.lists {text-indent: -5px;
}
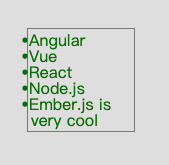
如此一來完成對齊效果,但是清單項目圖示跑出去了(三),

所以我們加點 padding 即可以解決(四),並完成.
.lists {text-indent: -5px;
padding-left: 15px;
}